 So what is a blog? According to Wikipedia (a great source of constantly updated info), "A weblog, web log or simply a blog, is a web application which contains periodic time-stamped posts on a common web page. Weblog is a portmanteau of 'web' and 'log.' The term blog came into common use as a way of avoiding confusion with the term server log."
So what is a blog? According to Wikipedia (a great source of constantly updated info), "A weblog, web log or simply a blog, is a web application which contains periodic time-stamped posts on a common web page. Weblog is a portmanteau of 'web' and 'log.' The term blog came into common use as a way of avoiding confusion with the term server log."Let Your Blog Make A Splash
Once you choose a blogging service and set up an account, you will be provided with a standard blog template. But this template will suffer from a cookie-cutter design, and if you don't personalize it your blog may become lost. To be noticed your blog needs to make a splash - as there are more than ten million blogs out there. So what we'll concentrate on here is working with some design elements that can help you add more zing to your blog. At the end of the tutorial you'll find a list of free blog resources, and as a special bonus I've included an amazing martini recipe.
Give The Top Logo/Banner On Your Blog A Personal Touch
Whatever blogging software or service you decide to use, all of them will present you with a generic graphic for the top of your blog pages. This is the single most important element that you need to change.
 What you will need is your own image, and a font to create a simple title, tag line or logo. If you are not good at drawing or feel design-challenged, then go straight to one of the online stock photo services and splurge. There are also lots of free sites (see our free stock photos page), or you can try a service with minimal fees, like istockphoto.com.
What you will need is your own image, and a font to create a simple title, tag line or logo. If you are not good at drawing or feel design-challenged, then go straight to one of the online stock photo services and splurge. There are also lots of free sites (see our free stock photos page), or you can try a service with minimal fees, like istockphoto.com.I spent 15 minutes there and found a nice illustration from Jennifer Borton of some girls with martinis, and it cost just $3.
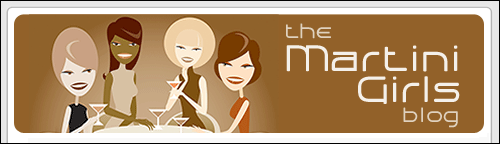
Welcome To The Martini Girls Blog
For the purposes of this tutorial I'm going to create a fictitious blog called The Martini Girls Blog. First I'll show you the WordPress template as an example of a generic banner.
To customize your banner, obtain the exact dimensions of your template banner from your blogging service and use the same dimensions to build a replacement. I'll use the graphic I bought online, and then add some text using one of my fonts (Snowboard). If you're bored with your fonts and need a new snazzy one, see our free fonts page for a list of great sites that offer them.
So here's the new banner that I built in less than 5 minutes.
If you're not sure how to construct a banner using Photoshop layers and the type tools, have a peak at my website template tutorial, where you'll find all of this explained in detail.
Time Out For A Martini Recipe
Once you've got the banner done, reward yourself with the most wickedly amazing Martini ever - the Lychee Martini. Use 1 ounce of premium vodka, 2 ounces of fresh lychee juice, and some ice. Shake and strain into a martini glass. That should make the rest of this tutorial a whole lot easier to handle.
Simple Photo Borders That Make A Difference
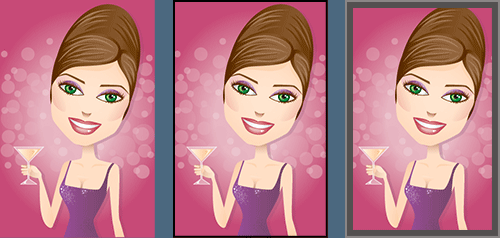
When posting graphics and photos on your blog pages try adding a simple border to them by using Photoshop's stroke command. Not only will this help your photos to pop out from the page, but it will also add another design element for people to associate from your site. Below are examples.
The first graphic has no border. The next one has a 2 pixel stroke of black applied. The third one has an 8 pixel stroke of dark gray with an additional 2 pixel stroke of lighter gray applied. That one's my favorite.
To create your own border, with your photo open go to the Select menu and choose Select All. The rest is a relatively simple operation using the Edit> Stroke command. Photoshop will prompt you with a menu asking you to select a pixel width and a color. To create a double color border, repeat these commands, but use a different color and width for the second stroke. This is one more nice touch that you can call your own.
I, Designer - Rise Of The Color Picker Robot
 Another important element in your design will be the overall color scheme of your blog. If you're new to design this can be a real challenge, as it takes some training to understand how colors work together. But there's help. WellStyled.com offers a great color scheme generator that will make selecting a color palette for your blog pages effortless.
Another important element in your design will be the overall color scheme of your blog. If you're new to design this can be a real challenge, as it takes some training to understand how colors work together. But there's help. WellStyled.com offers a great color scheme generator that will make selecting a color palette for your blog pages effortless.The site provides you with a color wheel to experiment with. Each time you select a new color on the wheel, complementary colors for your page are suggested. This allows you to choose from many different color schemes before you commit to one for your blog. Make sure to read through the help section where you'll find some valuable tips on how to generate the optimal color palette.
Build A Favicon And They Will Bookmark It
A Favicon is a little custom icon that appears next to a website's URL in the address bar of a web browser, and they are easy to make. Read through my favicon tutorial and you'll have one built and online in no time.
So there you have it. Nice banner, nice photo borders, a nice color scheme, and a nice favicon — or maybe more than one. Now I'll point you to some other resources that can help you with your blog's look. We'll start with a blog design that I find very inspiring.
Karen Cheng's Blog 'Lady Of Leisure' - The Beauty Of Simplicity
 Karen Cheng's blog has been nominated for several awards, including the 2005 & 2006 Bloggie Awards as the Best Designed Weblog.
Karen Cheng's blog has been nominated for several awards, including the 2005 & 2006 Bloggie Awards as the Best Designed Weblog.She says she wanted her blog to feel like a sketch book, and she's done just that. Everything looks hand drawn, and this is what gives it its charm.
I really love the way the photos have ragged edges, and how her date separators are all a little scraggly. I also find there's a very peaceful and friendly vibe to the site. This is a beautiful example of how to create a blog with a look that is totally personal and unique by using very simple design elements. And Karen does it all in Photoshop.
But if you feel you can't design something like this and want to get a blog site up quickly, then what you need is a ready-made template. Read on.
Free Blog Templates, Blog Layouts, And Blog Skins
Start at Blogger Templates, where you can find original skins to personalize your own weblog. Even if you don't use one of these blog templates, you'll certainly get a few design ideas from the many different blog skins they offer.
 At Blog Fashions you'll find an assortment of blog templates that are compatible with Movable Type, which is another popular blog publishing platform.
At Blog Fashions you'll find an assortment of blog templates that are compatible with Movable Type, which is another popular blog publishing platform.At BlogSkins you can view "...designs from some of the best people around the blogging community, and instantly and easily download them to your own Blogger, Movable Type, or other-powered site."
Elated Page Kits has some really nice blog templates as well. There are over 40 free PageKits (web site templates) available here. You can download the entire PageKit, including HTML and graphics, in .zip format, and you can also download the PSD (Adobe Photoshop) files for a 'Kit, so that you can customise the menu options and images.
Free CSS templates can be a dime a downloadable dozen these days, but few sites offer a selection as extensive and easy-to-use as Layout Gala. Over 40 free templates are collected here, each created using identical HTML by Alessandro Fulciniti. He's covered just about every imaginable layout for a blog or website template – there are fixed, relative, centered, right-justified and left-justified options, and every combination thereof.
Free Blog Backgrounds And Textures
For pretty backgrounds look no further than the amazing CitrusMoon site. You'll find some very beautiful free patterns here for making tiling backgrounds, which are great for blogs. Start on the patterns page and you'll see a list of categories. For more sites which offer free backgrounds, see our free textures page.
A Font For The Asking
For fonts I suggest a quick stop at FreeFonts.com. Right on the front page, on the right side, you'll see a list of popular fonts. Click on one of the links and you'll be presented with an assortment of fonts to choose from. I really like the handwriting fonts. They give a personal touch that is missing on a lot of blogs. For more sites with free fonts see our free fonts page.
About Those RSS Buttons
At some point you'll ask yourself what all those little buttons are on blogs that have "RSS" or "XML" in them. RSS is a way to send your blog headlines to people who have newsreaders. This tutorial from Danny Sullivan explains RSS. The tutorial will also teach you how to create your own RSS feed. Now about those buttons...
They're easy to build in Photoshop. They're set at a standard size of 80 pixels wide by 15 pixels high, or you can let the ultra-modern automatic RSS button-making machine available at FeedForAll create one for you. Sweet. You can also just download our RSS button.
Sweet Rewards - How To Make Money With A Blog
One way to generate income from a blog is with Google AdSense. Setting up an account is simple and so is implementing the code. The hard part is figuring out which ad types to use and where to place them. But don't be put off by this. Just experiment and see which ones return the best results. Common wisdom is that 2 weeks is the optimum time to test your ad color schemes and ad placements. Sign up for AdSense..
For lots of insider information about AdSense and other advertising options, including the latest tips and news, read through JenSense - Making Sense of Contextual Advertising.
Plan B — Let Someone Else Design Your Blog Site Template
If you are on deadline and can't cope with learning any more Photoshop techniques or HTML, here's another solution. You can buy a ready-made template from Template Monster that you can use as a base to create web pages for a blog in Photoshop.
On the front page of Template Monster you'll find a pulldown menu where you can select options and then carry out a search for a template. The templates are reasonably priced and pretty easy to manage in GoLive or Dreamweaver. In the past I've purchased a template solely for the color scheme and the images. On certain projects I found this was less expensive than buying stock photos. Visit Template Monster to see the wide variety of website templates that they offer.
Another solution is SiteGrinder, a Photoshop plugin. All versions of SiteGrinder generate web pages with graphics, styled and even scrolling web text, rollover buttons, popups, and multi-level menus. Interactive elements can be constructed from graphics, text, or a mix of both, and function across multiple web pages that are automatically linked to one another.
SiteGrinder uses the names of your layers to generate pages. You simply add hints like "-button," "-rollover," and "-link" to the end of your layer names, then open SiteGrinder from Photoshop’s File> Automate menu and click the Build button. SiteGrinder can create an entire website containing styled text, rollover buttons, popups, text and graphic menus — all from the layer names in Photoshop. Mac OS X and Windows versions of the SiteGrinder unlockable demo are available now via download.







No comments:
Post a Comment